Table Of Content
- How I programmatically built 256 new design system components in Figma
- 5 How To Handle The Data center Failure?
- Designing the latest generation of Uber Navigation: maps built for ridesharing
- Creating workplace support for parents doesn’t have to break the time or money bank
- Build a UI design system with components. Keep your UI design consistent across applications, reuse components to…

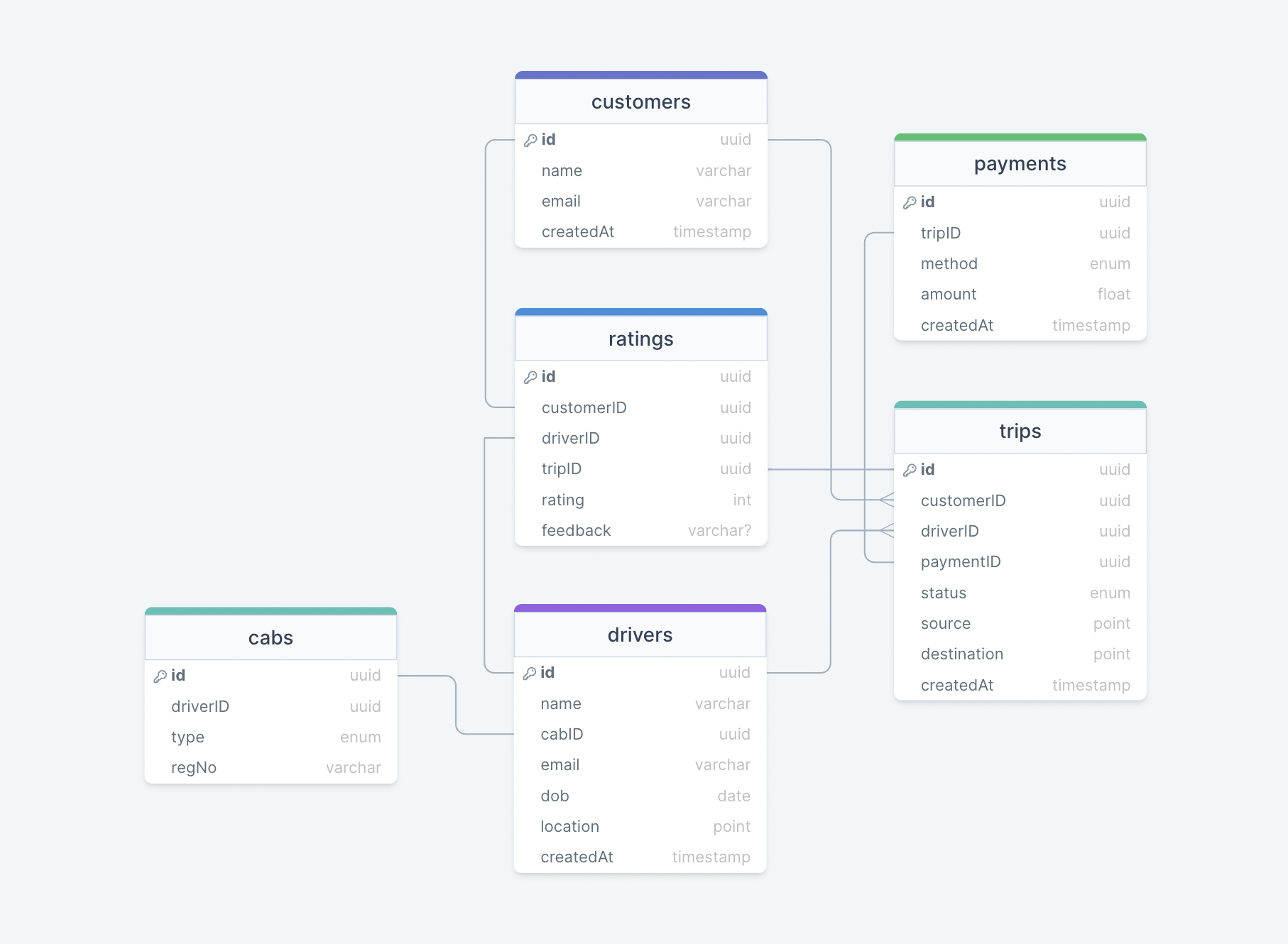
Uber’s color scheme is primarily black and white, with accents of blue and green used throughout its branding and marketing materials. We get the pickup point in our application when we book the cab in Uber. Pick-up points are a really important metric in Uber, especially for large venues such as airports, college campuses, stadiums, factories, or companies. We calculate the distance between the actual location and all the pickup and drop-off points used by drivers. The dispatch system (including supply, demand, and web socket) is built on NodeJS.
How I programmatically built 256 new design system components in Figma
Originally this approach seemed to make sense, given that riders, drivers, and eaters all have entirely different contexts. But we realized that a common set of transportation and lifestyle icons worked across every single one of our products, both internal and external. The company’s user interface is designed to be simple, intuitive, and easy to use, with a focus on clear and concise language and simple iconography. Uber’s button design is a key part of its user interface, providing a clear and consistent way for users to interact with the app’s features and navigate the interface. The design of the Uber logo is meant to convey a sense of simplicity, elegance, and modernity, which reflects the company’s focus on providing a seamless and efficient transportation experience.
How We Unified Configuration Distribution Across Systems at Uber - Uber
How We Unified Configuration Distribution Across Systems at Uber.
Posted: Thu, 09 Mar 2023 08:00:00 GMT [source]
5 How To Handle The Data center Failure?

We had a really analog feeling about the book but outside of the cover, we didn’t have a lot of extra fancy stuff going on in the book. For example, we loved how Vignelli uses typography, layout, and composition to draw focus or pace the reader’s attention. I tested different layouts to influence the pace at which someone would read this book. Now, as Uber’s new head of design, we found an opportunity to share these ideas with the world. After several years of experimenting with different approaches, we’ve learned that the key to creating and keeping momentum is the community that grows around the system.
Designing the latest generation of Uber Navigation: maps built for ridesharing
Fraudsters try to take advantage of these incentives by creating fake accounts to earn new user and referral credits or simulating fake trips to earn a driver bonus. Now we know the maximum distance for all filtered drivers. And the same time we can send a notification for the Drivers.
When a change is made, the designer instantly sees the new version and can provide input. They can play with examples, change stuff, and stay on top of code changes. Learn how Uber, Pinterest, Shopify, and Airbnb are leveraging components to build a consistent UI/UX design system.
When the User request a Driver How it works?
When a component is needed in a specific part of a specific app, it might need some adjustments and modifications. The designer and developer together should find the right balance between flexibility and consistency. At the end of the day, the real source-of-truth of your design system is the code you write. Because that is what your users really get in your apps.
A classical way to build hierarchy through a well-organized grid system is to allow for the right negative space between each element. One of our spread pages was also inspired by classical design posters from great designers such as Josef Müller-Brockmann and Otl Aicher. The Uber Move typeface is one of our identity’s strongest assets.
But, developers are limited not only to the library’s visual language but also to its on-going development. Ask a designer, and they will say it’s some images and guidelines. Apart from components, it will include guidelines for fonts, sizes, margins, positions, and other important aspects of the visual experience you provide to people. Uber’s typography is designed to complement its simple and modern brand identity.
Ideally, the book reads as well by flipping to a random page as it does reading from the beginning. Base is a design system comprised of modern, responsive, living components. This system must be able to welcome incoming innovations without disrupting the existing experiences that feel familiar to so many users.

You can consume the Historical data from the database and compare it with real-time data which can get from KAFKA and we can build new Maps that can improve the Map data which we have. And also from the real-time data, we can identify new traffic situations and drivers’ speed, and a lot of things. WEB SOCKET — Unless normal HTTP requests web sockets are really helpful for these kinds of Applications. Because we need synchronize way to sending messages from Client to the Server and Server to the Client at any given point of the time. We should have a connection established between the Cab Application to the Server or The User to the Server.
By paying attention to these common patterns, we can ensure a coherent experience across products and locales. It may be possible that one of the cabs which are about to finish the ride is closer to the demand than the cab which is far away from the user. So many Uber cars on the road send GPS locations every 4 seconds, so to predict traffic we can use the driver’s app’s GPS location data.
This will help with scalability, performance, and fault tolerance. We will refer to the machines holding this information as the Driver Location servers. Constraints (i.e. capacity estimations and system limitations) are some of the most important considerations to make before designing Uber’s backend system. Constraints will generally differ depending on time of day and location. Designer-developer collaboration is the key to finding this balance. Some teams (like Walmart Labs) put effort into increasing the reusability of UI components themselves, bridging the gap from the developer’s end as well.
Instead of pushing this information, we can design the system so customers pull the information from the server. Customers will send their current location so that the server can find nearby drivers from our QuadTree. The customer can then update their screen to reflect drivers’ current positions. Pinterest uses Gestalt, a React UI component library which “enforces Pinterest’s design language.. Streamline communication between designers and developers by enforcing a bunch of fundamental UI components…”.
No comments:
Post a Comment